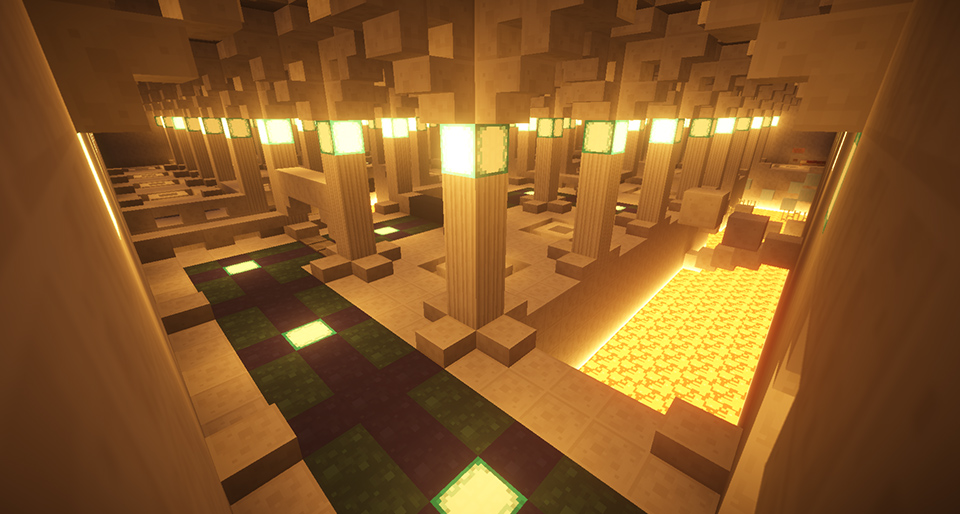
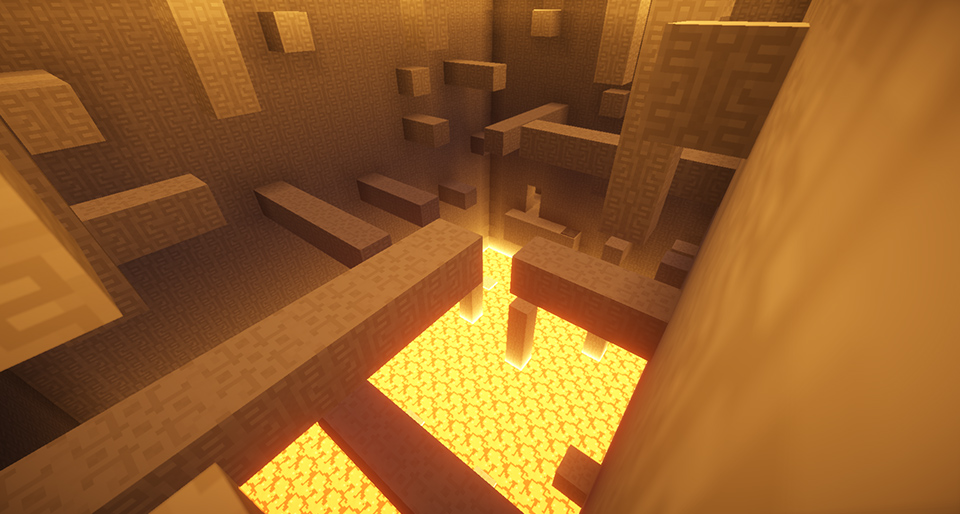
本日、3月7日。新ダンジョン「No166」がオープンしました!

謎解き+アスレ+迷路。
もちろん、裏ルートも。。。!?

ではでは。ぜひご参加ください~。
参加は、「イベントワールド」の「もじゃハウス」から。
>> Create.
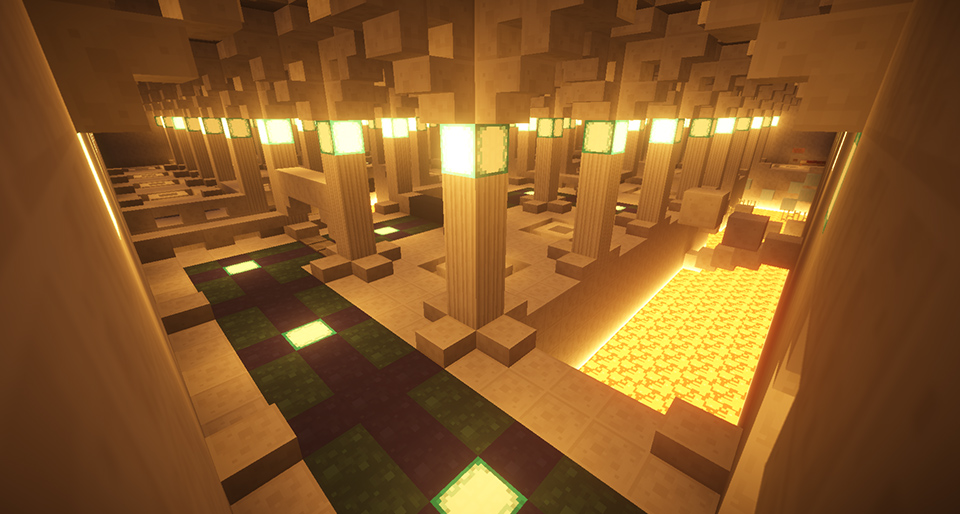
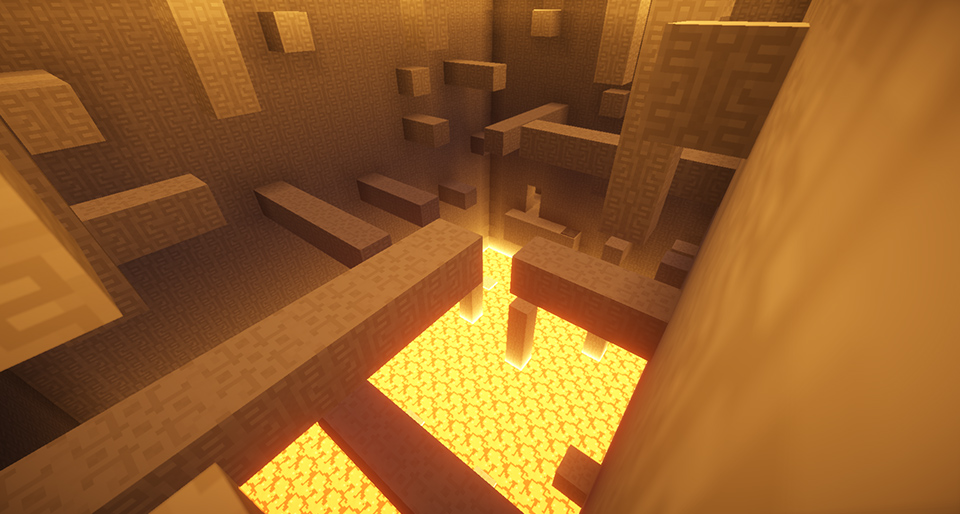
本日、3月7日。新ダンジョン「No166」がオープンしました!

謎解き+アスレ+迷路。
もちろん、裏ルートも。。。!?

ではでは。ぜひご参加ください~。
参加は、「イベントワールド」の「もじゃハウス」から。
デフォルトでは、実装されてないようなのでメモ。
海外の公式ユーザーフォーラムにスクリプトが落ちてました。(バージョン5.3に対応しています。)
http://forum.unity3d.com/threads/adjustable-character-spacing-free-script.288277/
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using System;
/*
Produces an simple tracking/letter-spacing effect on UI Text components.
Set the spacing parameter to adjust letter spacing.
Negative values cuddle the text up tighter than normal. Go too far and it'll look odd.
Positive values spread the text out more than normal. This will NOT respect the text area you've defined.
Zero spacing will present the font with no changes.
Relies on counting off characters in your Text compoennt's text property and
matching those against the quads passed in via the verts array. This is really
rather primative, but I can't see any better way at the moment. It means that
all sorts of things can break the effect...
This component should be placed higher in component list than any other vertex
modifiers that alter the total number of verticies. Eg, place this above Shadow
or Outline effects. If you don't, the outline/shadow won't match the position
of the letters properly. If you place the outline/shadow effect second however,
it will just work on the altered vertices from this component, and function
as expected.
This component works best if you don't allow text to automatically wrap. It also
blows up outside of the given text area. Basically, it's a cheap and dirty effect,
not a clever text layout engine. It can't affect how Unity chooses to break up
your lines. If you manually use line breaks however, it should detect those and
function more or less as you'd expect.
The spacing parameter is measured in pixels multiplied by the font size. This was
chosen such that when you adjust the font size, it does not change the visual spacing
that you've dialed in. There's also a scale factor of 1/100 in this number to
bring it into a comfortable adjustable range. There's no limit on this parameter,
but obviously some values will look quite strange.
This component doesn't really work with Rich Text. You don't need to remember to
turn off Rich Text via the checkbox, but because it can't see what makes a
printable character and what doesn't, it will typically miscount characters when you
use HTML-like tags in your text. Try it out, you'll see what I mean. It doesn't
break down entirely, but it doesn't really do what you'd want either.
*/
namespace UnityEngine.UI
{
[AddComponentMenu("UI/Effects/Letter Spacing", 14)]
#if UNITY_5_2 || UNITY_5_3
public class LetterSpacing : BaseMeshEffect
#else
public class LetterSpacing : BaseVertexEffect
#endif
{
[SerializeField]
private float m_spacing = 0f;
protected LetterSpacing() { }
#if UNITY_EDITOR
protected override void OnValidate()
{
spacing = m_spacing;
base.OnValidate();
}
#endif
public float spacing
{
get { return m_spacing; }
set
{
if (m_spacing == value) return;
m_spacing = value;
if (graphic != null) graphic.SetVerticesDirty();
}
}
#if UNITY_5_2 || UNITY_5_3
public void ModifyVertices(List<UIVertex> verts)
#else
public override void ModifyVertices(List<UIVertex> verts)
#endif
{
if (!IsActive()) return;
Text text = GetComponent<Text>();
if (text == null)
{
Debug.LogWarning("LetterSpacing: Missing Text component");
return;
}
string[] lines = text.text.Split('\n');
Vector3 pos;
float letterOffset = spacing * (float)text.fontSize / 100f;
float alignmentFactor = 0;
int glyphIdx = 0;
switch (text.alignment)
{
case TextAnchor.LowerLeft:
case TextAnchor.MiddleLeft:
case TextAnchor.UpperLeft:
alignmentFactor = 0f;
break;
case TextAnchor.LowerCenter:
case TextAnchor.MiddleCenter:
case TextAnchor.UpperCenter:
alignmentFactor = 0.5f;
break;
case TextAnchor.LowerRight:
case TextAnchor.MiddleRight:
case TextAnchor.UpperRight:
alignmentFactor = 1f;
break;
}
for (int lineIdx = 0; lineIdx < lines.Length; lineIdx++)
{
string line = lines[lineIdx];
float lineOffset = (line.Length - 1) * letterOffset * alignmentFactor;
for (int charIdx = 0; charIdx < line.Length; charIdx++)
{
int idx1 = glyphIdx * 6 + 0;
int idx2 = glyphIdx * 6 + 1;
int idx3 = glyphIdx * 6 + 2;
int idx4 = glyphIdx * 6 + 3;
int idx5 = glyphIdx * 6 + 4;
int idx6 = glyphIdx * 6 + 5;
// Check for truncated text (doesn't generate verts for all characters)
if (idx4 > verts.Count - 1) return;
UIVertex vert1 = verts[idx1];
UIVertex vert2 = verts[idx2];
UIVertex vert3 = verts[idx3];
UIVertex vert4 = verts[idx4];
UIVertex vert5 = verts[idx5];
UIVertex vert6 = verts[idx6];
pos = Vector3.right * (letterOffset * charIdx - lineOffset);
vert1.position += pos;
vert2.position += pos;
vert3.position += pos;
vert4.position += pos;
vert5.position += pos;
vert6.position += pos;
verts[idx1] = vert1;
verts[idx2] = vert2;
verts[idx3] = vert3;
verts[idx4] = vert4;
verts[idx5] = vert5;
verts[idx6] = vert6;
glyphIdx++;
}
// Offset for carriage return character that still generates verts
glyphIdx++;
}
}
#if UNITY_5_2
public override void ModifyMesh(Mesh mesh)
{
if (!this.IsActive())
return;
List<UIVertex> list = new List<UIVertex>();
using (VertexHelper vertexHelper = new VertexHelper(mesh))
{
vertexHelper.GetUIVertexStream(list);
}
ModifyVertices(list); // calls the old ModifyVertices which was used on pre 5.2
using (VertexHelper vertexHelper2 = new VertexHelper())
{
vertexHelper2.AddUIVertexTriangleStream(list);
vertexHelper2.FillMesh(mesh);
}
}
#elif UNITY_5_3
public override void ModifyMesh(VertexHelper vh)
{
if (!this.IsActive())
return;
List<UIVertex> vertexList = new List<UIVertex>();
vh.GetUIVertexStream(vertexList);
ModifyVertices(vertexList);
vh.Clear();
vh.AddUIVertexTriangleStream(vertexList);
}
}
#endif
}
このスクリプトを追加後、「Add Component」>「UI > Effects」から「Letter Spacing」を追加してください。
現在開発中のAndroidゲームアプリ「SuperCube3(仮称)」、α版を公開しました。
α版ですので、主にバグ修正を目的としています。バグを見つけた方は@ken_kentanにまでお願いします。
http://ken.kentan.jp/apk/SuperCube3_dev_alpha.apk
操作方法:
移動 ジャイロ
ジャンプ タップ
一時停止 バックキー
※α版に含まれるデータはすべて開発段階のものです。
只今、できたてサーバーがダウンしているのを確認しました。
復旧は本日中を予定しております。
ご迷惑をお掛けして申し訳ありませんが、しばらくお待ち下さい。
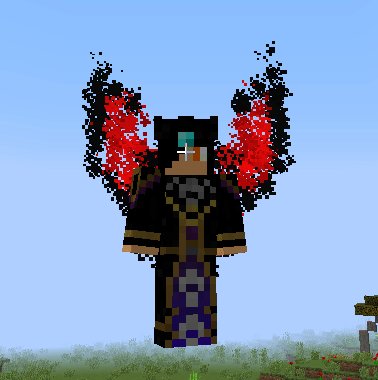
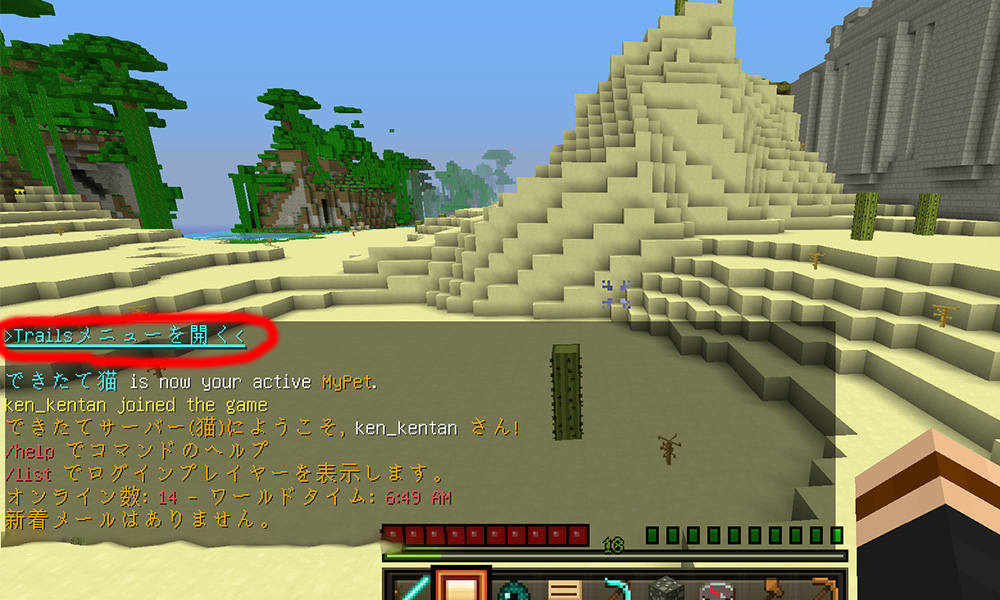
SuperTrailsはプレイヤーにビジュアル装飾を提供するものです。
ゲーム内コマンド/trailsでアクセスすることが可能です。



寄付受付を公式に開始しました。金額は500JPY(日本円)から受け付けています。
寄付は、WebMoney・各種クレジットカード(Visa,MasterCard,JCB)から受け付けております。
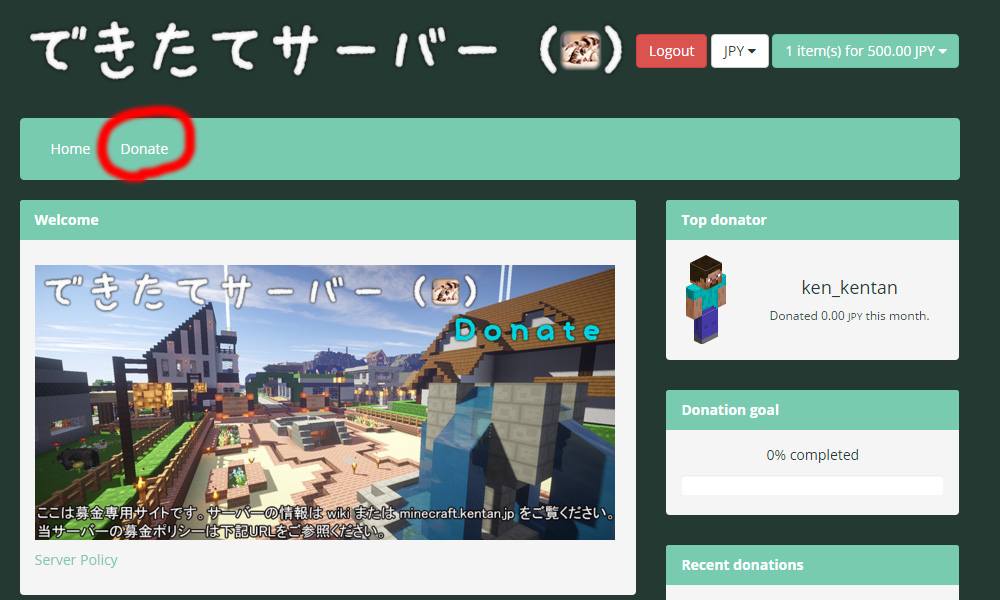
1.上記の受付窓口をクリックし、募金受付サイトにアクセスしてください。
2.Donateをクリックします。

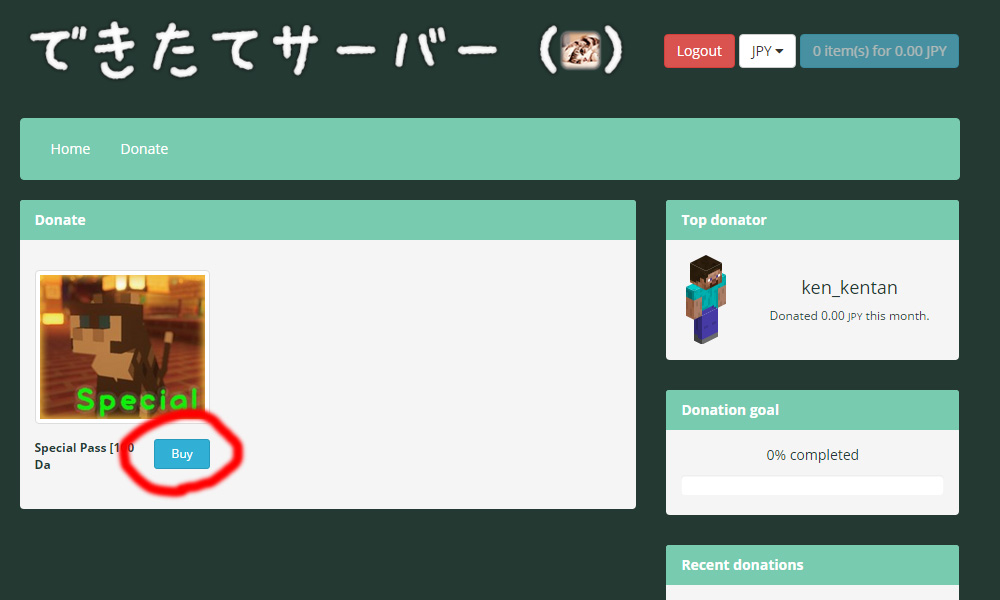
3.Special Pass[100 Days]を選択します。

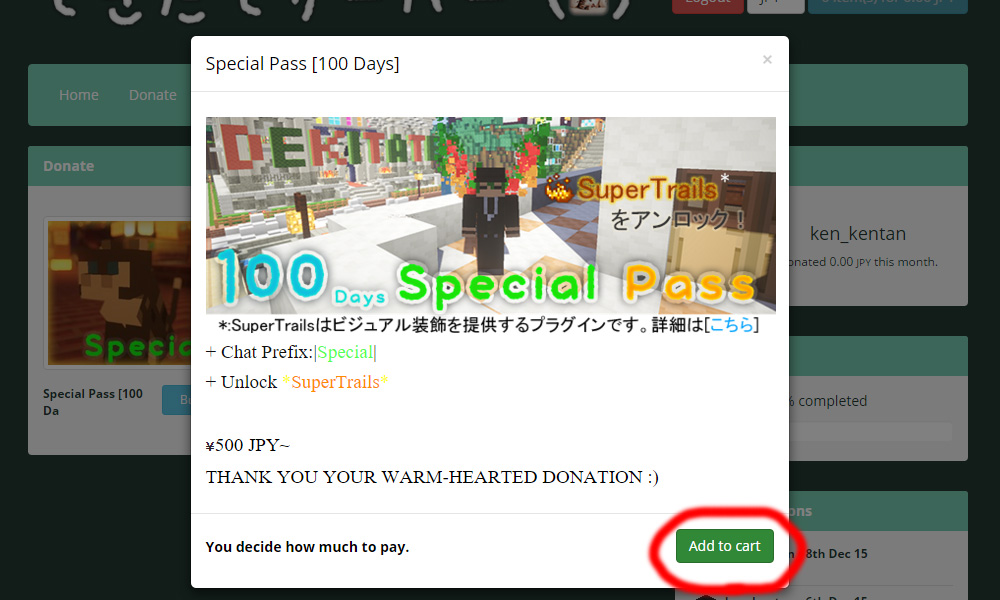
4.Add to cart でカートに追加します。

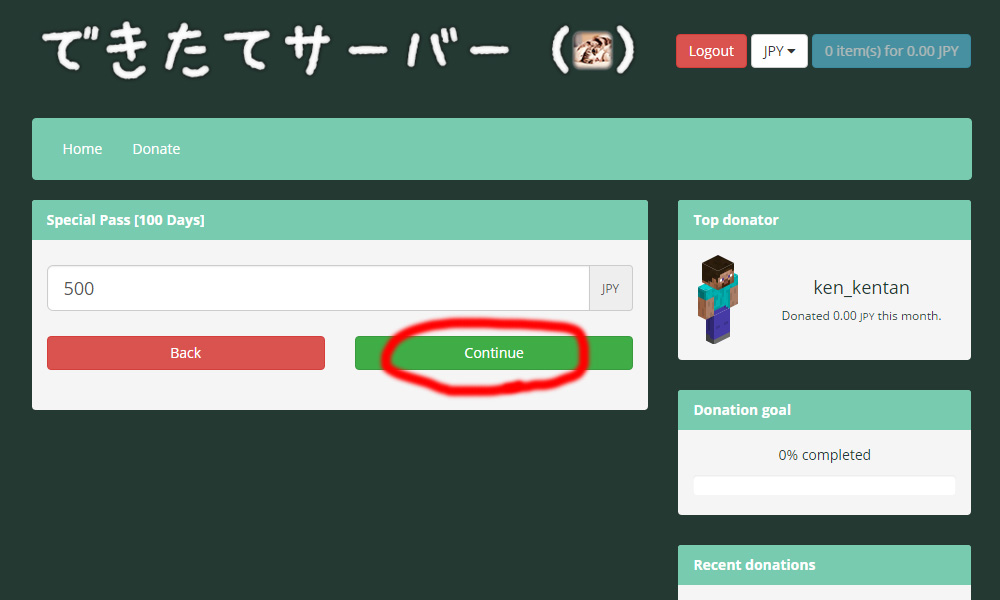
5.寄付金額を入力して Continue をクリックします。 (寄付は500円から受け付けています。)

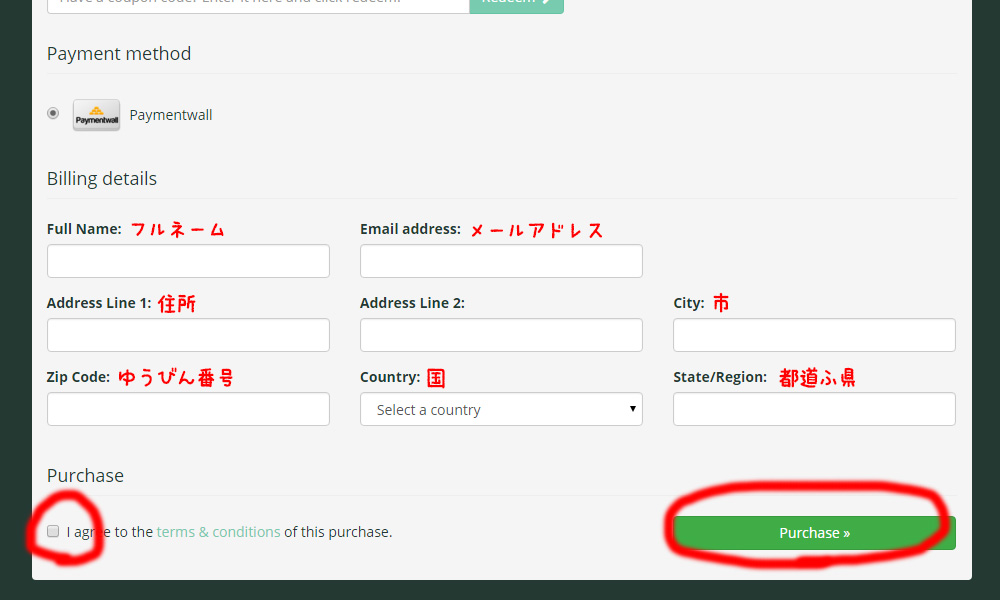
6.入力欄に各項目を入力し、チェックボックスにチェックし Purchase をクリックします。

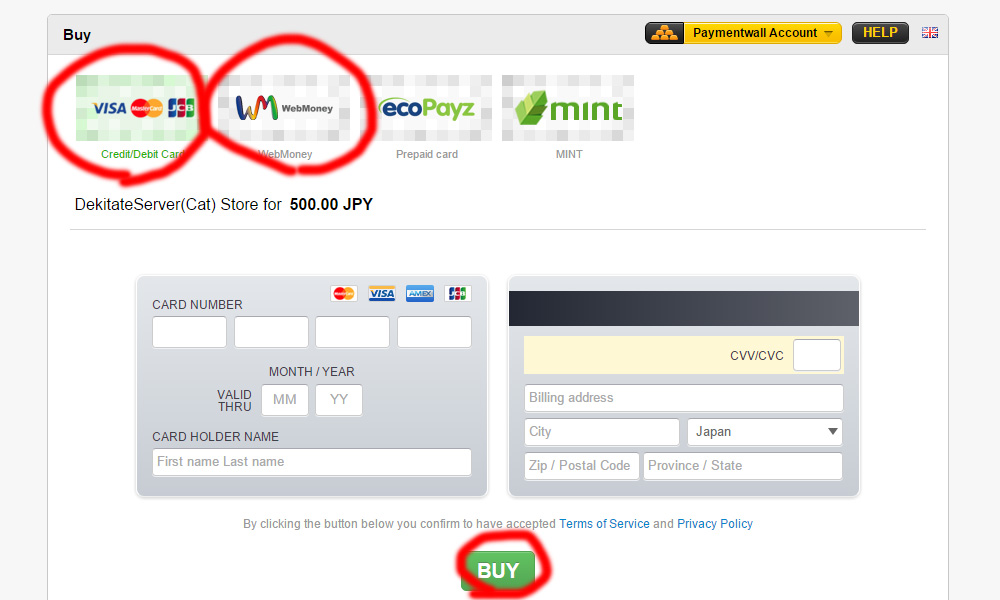
7.クレジットカードまたはWebMoneyを選択し、各項目を入力して寄付を完了してください。

8.サーバーにログインして装飾コンテンツが正しく使えるか確認してください。(処理反映まで1~10分ほどかかる場合があります。)

本日11月27日23時30分から24時00分の期間、サーバーメンテナンスを行います。
上記期間は、当サーバーの運営のみログイン可能です。
一般ユーザー様はログインできませんのでご注意下さい。

ついに、猫鯖イベントワールドのオープン日を公開する時がやってきました!
オープンは、11月28日0時00分です!!
上記時刻以降、イベントワールドに入ることができます。
まだ、謎に包まれているイベントワールドですがオープン日までの間、少しずつ情報を出していくのでブログをチェックしてくださいね!
NekoCore正式版、バージョン1.0.0をリリース・稼働しました。
NekoCoreは、できたてサーバー専用に設計・開発している専用プラグインです。
バージョン1.0.0において、大幅なコマンドの変更があります。
| /neko (help) | NekoCoreコマンドヘルプを表示します。 |
| /neko nyan | にゃーん。 |
| /neko wiki | wikiのURLを表示します。 |
| /neko map | DynmapのURLを表示します。 |
| /neko blog | BlogのURLを表示します。 |
| /neko hp | ホームページのURLを表示します。 |
| /neko <twitter|tw> | ServerAdminのTwitterURLを表示します。 |
| /neko report <報告文> | 運営に<報告文>を送信します。 |
| /neko server | 現在の猫鯖の負荷率を表示します。 |
| /neko vote | ワールドの天気投票を行います。 |
| /neko vote stats | 天気投票のステータスを表示します。 |
また、基本形/nekoは/nkと省略することも可能です。
ソースコード:GitHub>NekoCore

できたてサーバーにようやく総合施設が出来ました!
ここには、サーバー初心者さんへの案内やイベントへの移動などが入ります。
また、アドミンショップも入っています!!
そのため旧アドミンショップは閉店…
ぜひ、ログインの際は中を覗いてみてください!。
では。
最近のコメント